Canvas Preview: Tag Chooser
October 19, 2017 /
0 comments / in
General
/ by Luke Williams
If you’ve been using CygNet for even a little while you will have heard discussion and seen presentations about the next CygNet HMI, Canvas. With its impending official release this fall we want to start a multi-part series introducing you to some of Canvas’ new and exciting features.
In this first post post we will introduce the Tag Chooser.The Tag Chooser introduces a whole new way to find, filter, select, and apply Facilities and Points to other Canvas Controls. It is one of the primary driving controls in Canvas and in future posts you will no doubt see it used to drive things like Grids, Charts, and Text Tools, so it seems only fitting to begin the first post with the Tag Chooser.
The purpose behind the Tag Chooser control was to bring a new approach to the Facility Navigation Bar and how users drive templated screens. Where the Facility Navigation Bar allowed for hierarchical browsing of a Facility Service to a Target Level, it was a fixed path and ultimately required another control, a Grid or List Box for example, to display the Points associated with the target Facility.
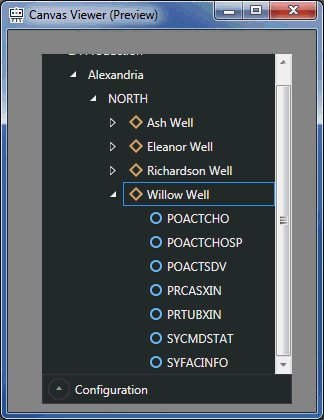
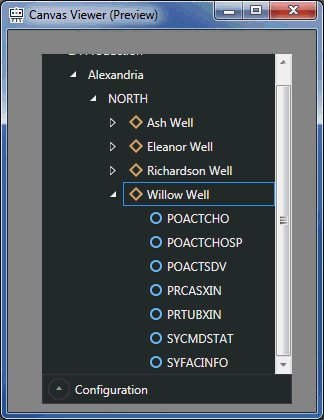
The Tag Chooser supports both Facility and Point resolution and selection. Point resolution is optional at the Facility Level and can be turned off or on simply by selecting a checkbox at design time. In upcoming blog posts we will show how these Facility and Point selections can be passed on to other controls, and between screens.
Configuration
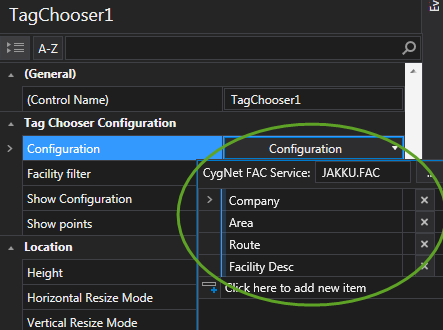
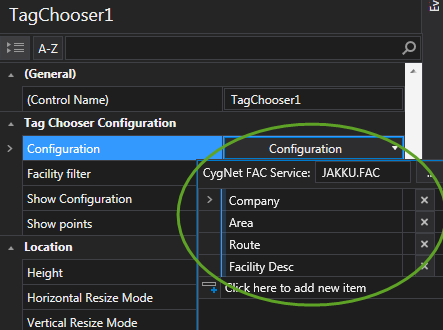
The control is simple to configure and only requires a Facility Service and a selection of Facility Attributes.

Tag Chooser Configuration
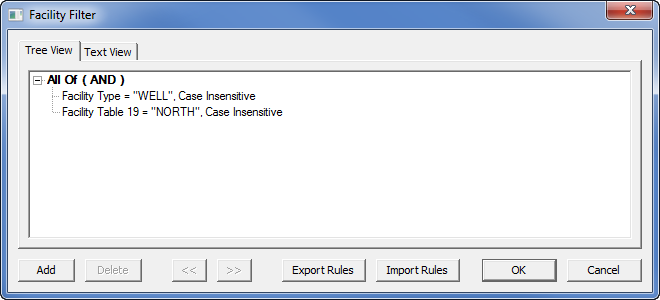
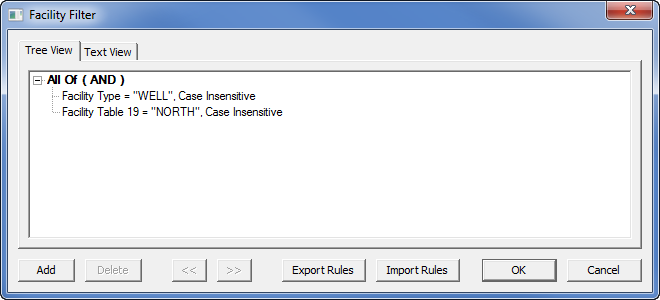
The Facilities included in the Tag Chooser can be filtered during design-time to narrow the displayed list.

Tag Chooser Facility Filter
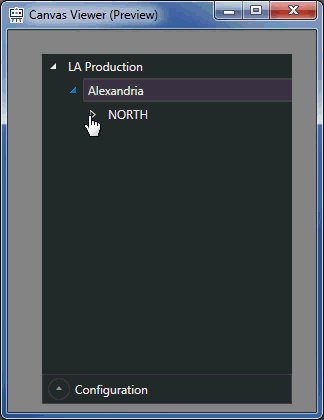
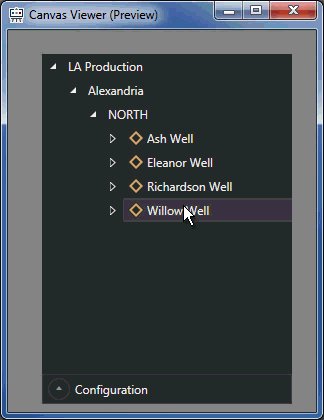
Run Mode
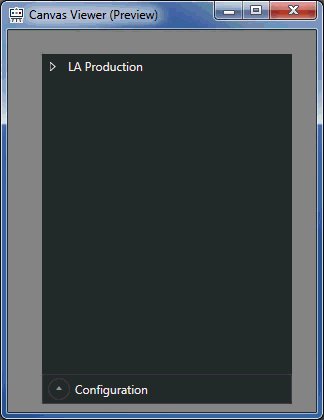
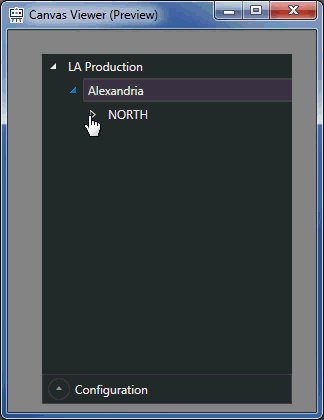
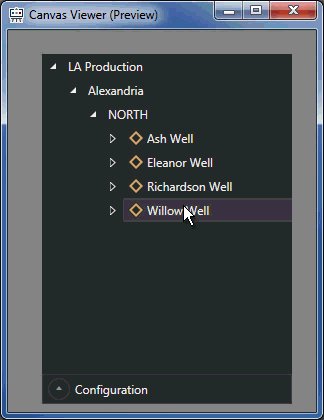
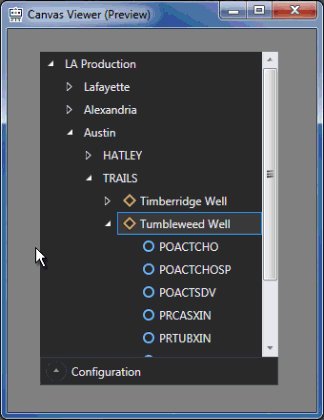
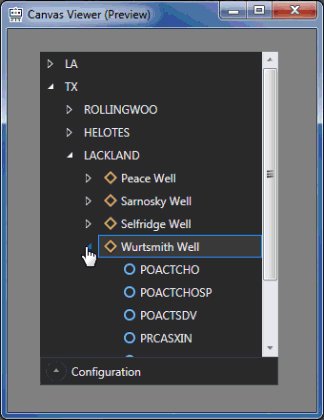
Once in run mode, the Tag Chooser can be used to navigate through a list of facilities based on facility attributes, or a pre-filtered static list depending on the use case.

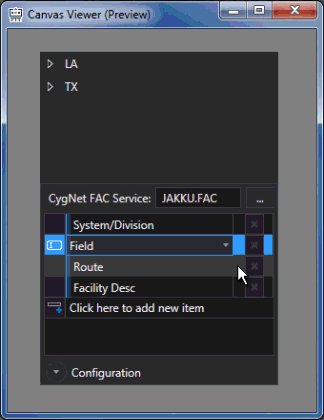
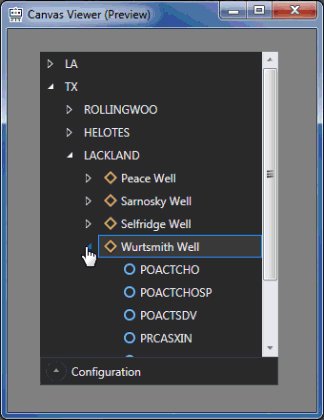
Run-time Facility Navigation
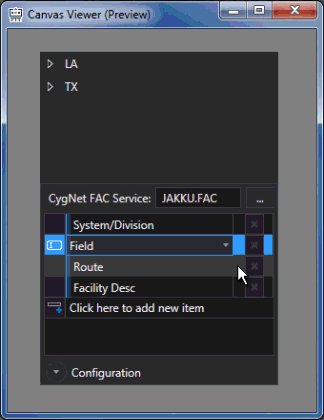
Run-time Facility Attribute Configuration
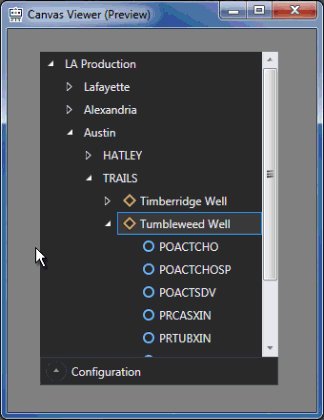
The Tag Chooser can be configured either at design-time or in run-time, or both. Being able to edit the Facility Attributes in the Tag Chooser can allow a user to dynamically sort or organize the list of filtered facilities while the screen is in run-time without having to have screen editing privileges. In this way, one Tag Chooser can be used on the same screen to reorganize how the Facility data is displayed based on a users preference or a controls needs.
In the example below, the Facility Attributes are initially configured at design-time as Company, Area, Route, and Facility Description. In run-time the user can choose to reorganize the attributes, for example, System, Field, Facility Description, instead. This provides a new degree of control and customization that opens up a wide variety of new configuration opportunities.

Run-time Facility Attribute Configuration
The Tag Chooser was designed from the ground up to provide a wholly new approach to navigation and screen building. The Tag Chooser provides an easy way to drill down to the list of Facilities organized in the order that matters to you.
In our next post we will be showcasing the Grid Control and how it can be dynamically populated using the Tag Chooser.
Share this entry