Canvas Preview: Text Tool
November 2, 2017 /
0 comments / in
General
/ by Luke Williams
If you’ve been using CygNet for even a little while you will have heard discussion and seen presentations about the next CygNet HMI, Canvas. With its impending official release this fall we continue this multi-part series by introducing you to some of Canvas’ new and exciting features.
The last post introduced you to the Grid, and showed an example of how the Tag Chooser can be used to easily drive its contents.
In this post post we will introduce the Text Tool.
Now you’re probably thinking, ‘it’s a text tool, what more could you possibly show me I haven’t seen before?’, and while you think that, read on and you just might be surprised at what the underrated (and heavily used) text tool can offer in Canvas.
Classic Functionality
We use Text Tools for a variety of functions and rely on them to display properties, attributes, and values from different Services.
Displaying static text is done by simply typing into the Configuration section, and if the text tool is only going to be used for displaying text (rather than a current value or property) you can now specify as such by selecting the ‘Label’ check box to ensure that it displays the design text.

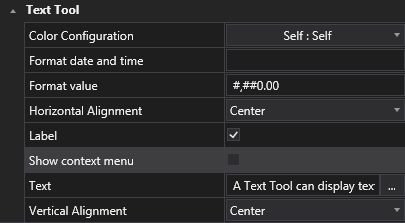
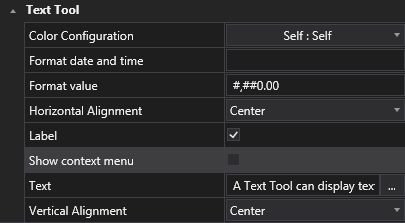
Text Tool Configuration
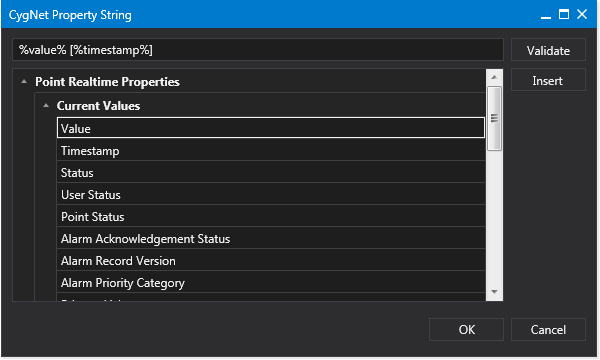
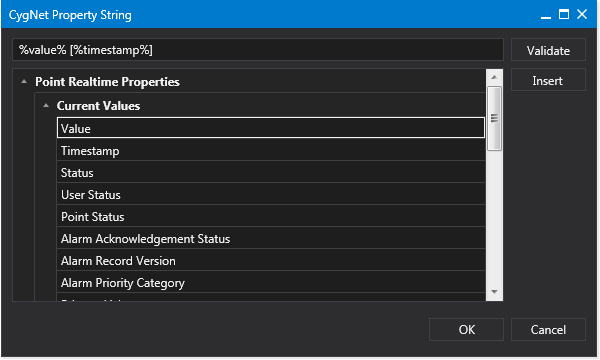
Though maybe you’d like to combine static text along with a dynamic value, or property. We are using tokens still in the text tool but have brought them front and center in the editor to make finding and displaying them easier than ever.

Token Selection
One configuration challenge in Studio was displaying the text and a current value. Using two text tools, one set to display the Text and another set to display the value usually did the trick. Now you can combine all of that functionality into a single control.
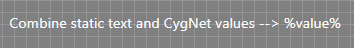
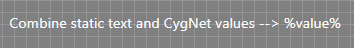
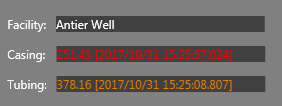
A text tool with static text and an inserted token looks like this in design mode,

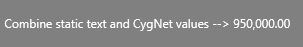
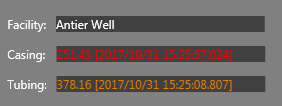
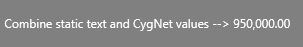
There is a UDC associated with this text tool and it is inheriting the Site.Service and Facility at run-time from the screen and/or a TagChooser, and would display like this at run-time,

And not just current values, you can use tokens to display alarm properties, facility attributes, point configurations, just about anything really.
Enhanced Functionality
Have you ever tried to configure color display in a text tool in Studio? Are you pulling a face right now thinking about it? Color configuration was not the easiest or most approachable task, and one of the primary focuses for the text tool in this first release of Canvas was to find a better way to pick and set color display for text tools.
Colors and Alarm acknowledgement have been redesigned to make configuration and usage easier in Canvas.
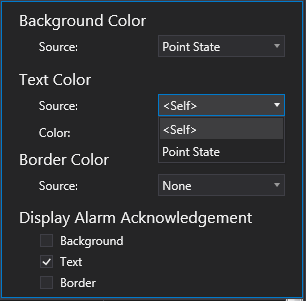
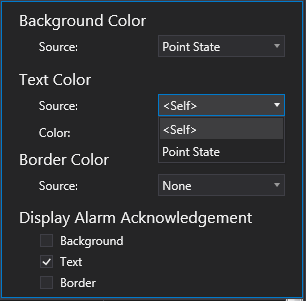
Let’s start with colors. Rather than having to choose all kinds of options based on point scheme and alarm conditions, simply choose the background, and text color. A new addition is that of optional colorized border colors as well.

Text Tool Color Configuration
A simple configuration on a text tool or two can yield dynamic results based on your choice of Point State colors or static colors.

Simple Color Configuration
The background and/or text can be set to use Point State colors, or can be used to manually specify (what you’ll see called <Self>) any color desired.
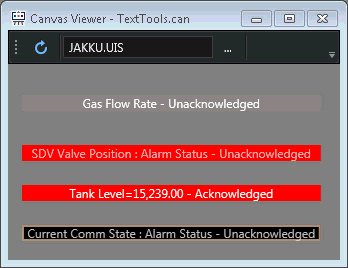
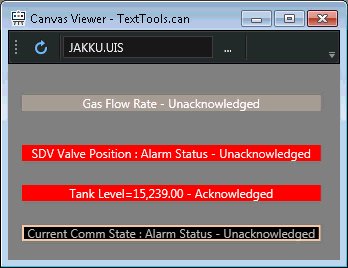
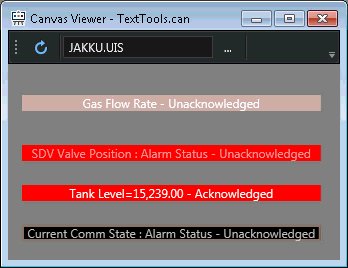
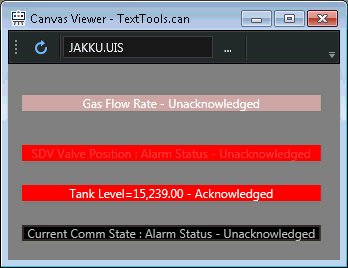
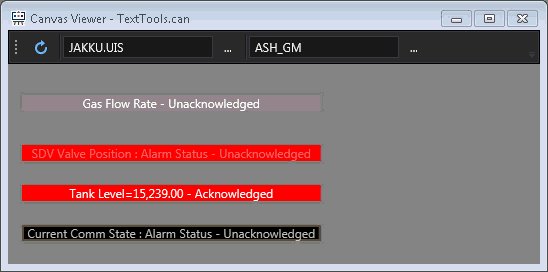
Single and Dual Point Schemes are both supported using this simple configuration, and alarm acknowledgement is handled right here too. To configure alarm acknowledgment, and to set which element of the text tool blinks when unacknowledged, select Background, Text, or Border. That’s it. Whatever colors are set will simply blink!

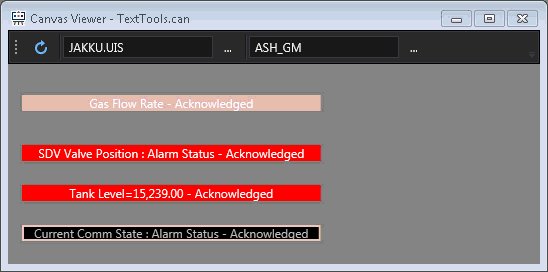
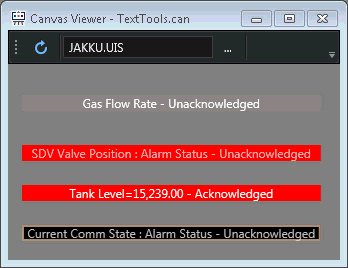
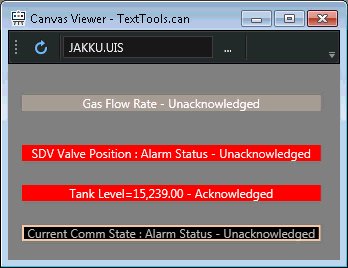
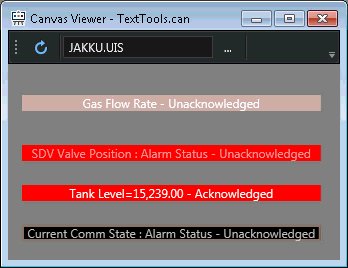
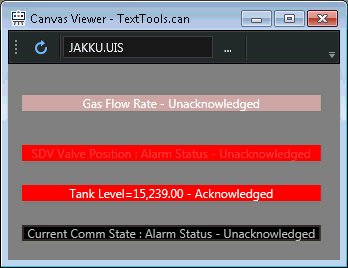
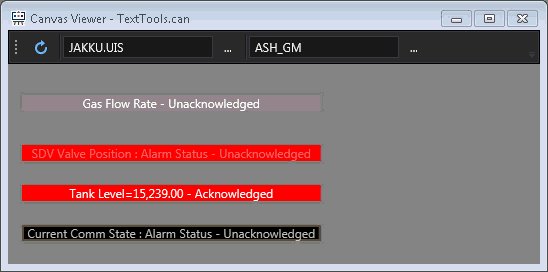
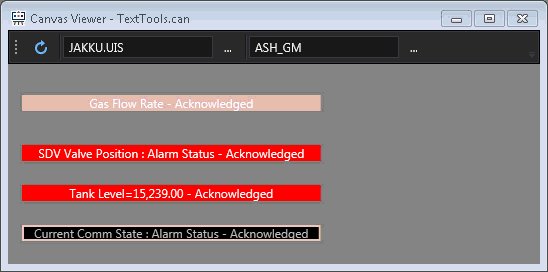
Flashing Text Tool
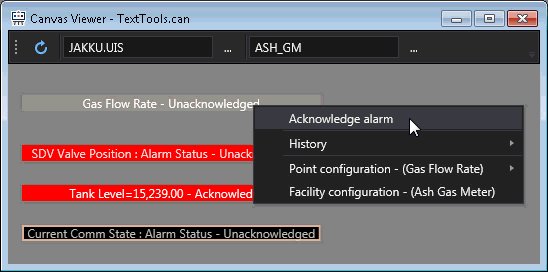
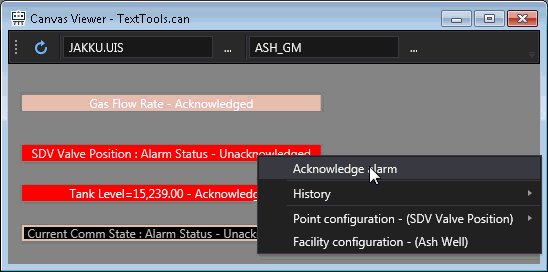
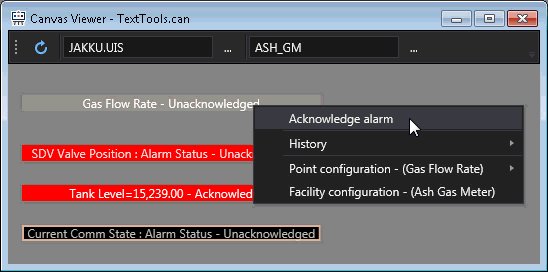
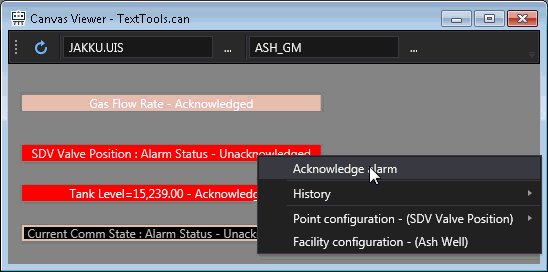
To acknowledge an alarm simply right-click the text tool to access the context menu and select ‘Acknowledge Alarm’.

Acknowledge Alarms
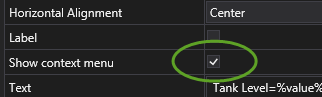
Some of you had requested the ability to allow or disallow the context menu functionality at run-time, and the text tool supports its usage in Canvas by simply selecting the Context menu checkbox or not at design time.

Enable Context Menu
The context menu will still have some of the same most used dialogs for easy access, such as History Values, Alarm History, as well as Point and Facility Configuration.
The text tool is a humble and easy to overlook control but find a screen where you don’t use one and you’ll realize the enhancements made to the text tool in Canvas will make life a lot easier and allow for your screens to be more dynamic and versatile.
Share this entry